| Dials & Gauges Blockset |
  |
Understanding ID Properties
Many blocks have properties whose names end with ID, such as FontID, ScaleID, and NeedleID. Such properties allow you to use more than one style in the same block, as in the situations listed in Using Multiple Styles Within One Block. This section describes how to interpret ID property settings. For an example that examines ID property settings among a block's default settings, see Modifying Multiple Tick Marks.
The value of an ID property refers to a style by number. To determine the purpose of the ID property, first see whether the property directly above it is a plural noun similar to the ID property's name. (For example, see whether the property directly above FontID is Fonts.) Then,
- If the property directly above the ID property is a plural noun similar to the ID property's name, then this panel of the dialog box defines a set of styles. The ID property associates a number with each style. Other properties in the dialog box panel reflect the definition of the style whose number is the current value of the ID property. By changing the value of the ID property, you can view the definition of a different style.
- For example, in the Fonts panel of the Volume block, the FontID property occurs directly underneath a Fonts property. This panel of the dialog box defines font styles, and the Sample box displays text using the font style whose number is the current value of the FontID property.
| Caution
If you decrease the value of the property named by the plural noun (for example, the Fonts property), then the style corresponding to the highest ID value is removed. To replace that style, you have to add a new style and recreate the settings of the deleted style from the default settings.
|
- If the property directly above the ID property is not a plural noun similar to the ID property's name, then the ID property applies a style that was previously defined in another panel of the dialog box. Other properties in the dialog box panel indicate the context in which the style is applied. By changing the value of the ID property, you can select a different style to apply.
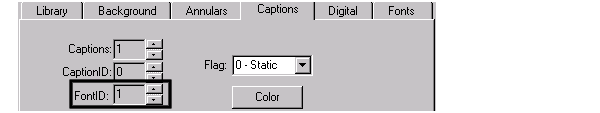
- For example, in the Captions panel of the Volume block, the FontID property does not occur directly underneath a Fonts property. The purpose of the FontID property in this case is to reference previously defined font styles and apply them to captions. (The font styles are defined on the Fonts panel of the dialog box.)

Sometimes, multiple styles are combined so seamlessly that it is not obvious why multiple styles are needed or which parts of the block correspond to which style definitions. You can often adjust the definition of the style to make the style usage more apparent. For example, if you change the colors of different annular regions and then look for the corresponding change in the block, then you should be able to determine how the design is split among multiple annular regions.
 | Using Multiple Styles Within One Block | | Displaying Text on a Block |  |





